Včera večer (v noci... možno to už bolo dnes) som si tak sedel, tvoril stránku a uvažoval (viem, je to nečakané, ale občas to robím).
V poslednej dobe som sa dosť rozpísal o tvorbe stránok. Veľa ľudí, čo ma čítalo predtým, ma číta aj teraz. A občas sa stane, že niektoré veci nepochopia (nečudujem sa im, ani ja sa niekedy nechápem).
Ako sa teda rodí stránka?
Predpokladáme, že tvorca je mierne lepší ako priemer, hlavne čo sa týka kreativity a šikovnosti. Inak by tá stránka bola nudná a rovnako by bol nudný aj tento článok.
1. nápad. To je asi tá najzákladnejšia a najdôležitejšia časť. Ľudia s nápadom, tí sú dôležití, takí robia webdizajn. Ľudia bez nápadu, aj takí existujú, tí robia najčastejšie správcov týchto stránok (no čo s nimi, keďže nie sú úplne sprostí, ale ani moc kreatívni). Po jednom vystúpení, o ktorom som aj písal (týkalo sa to skupiny Johnny Cash Revival), som dostal nápad.
Urobím im stránku!
Tak sa aj stalo, začal som si písať s pánom Robertom Šimekom a dohodli sme sa.
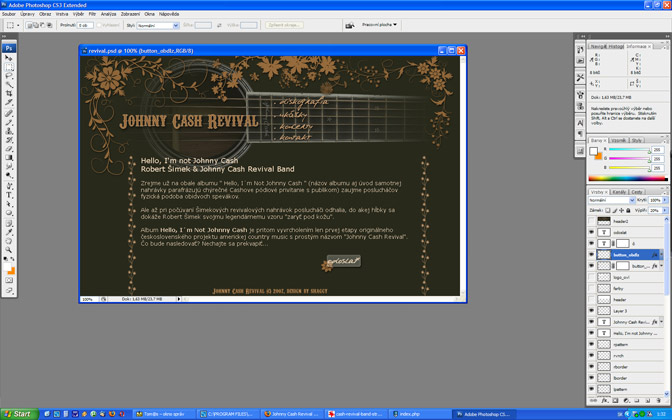
2. návrh. Máme nápad, ale čo s tým? Väčšina ľudí končí pri nápade. A je vám určite jasné, že to asi nie je moc dobré. Po nápade nasleduje realizácia návrhu. Proste urobím obrázok, nakreslím potrebné veci, rozloženie stránky, ako by mala vyzerať, dodám tam ukážkový text (stále všetko ako obrázok). To vyzerá nejako takto:

3. realizácia návrhu. Ak sa dohodnem s klientom (resp. človekom pre ktorého tú stránku robím, prípadne so mnou samým), že ten grafický návrh je vhodný a môže byť pretvorený do "funkčnej podoby", tak začnem pretvárať.
Na toto nepotrebujete žiaden super moderný program, ako to vidíte vo filmoch. Máte windows? Tak vám postačí aj poznámkový blok, písanie stránky (HTML) nie je o ničom inom.
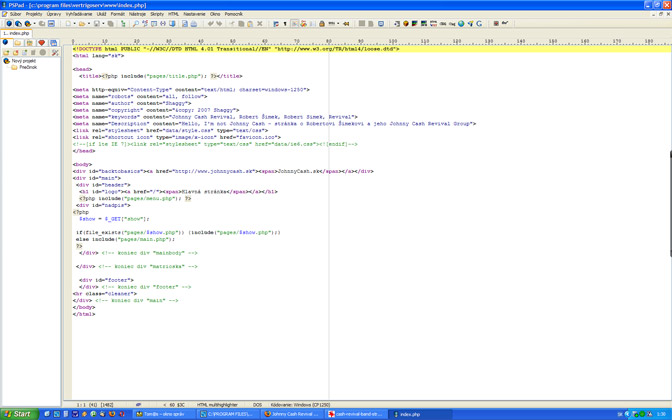
Ja na to používam PSPad, je to taký funkčnejší poznámkový blok. Ako si môžete pozrieť na obrázku, taká "viditeľná" výhoda je v tom, že ten text je pekne farebný :D Je mi jasné, že vám to veľa nehovorí, ale podľa toho vidím kde mi začínajú a končia jednotlivé časti (tie značky musia mať začiatok aj koniec), vidím čísla riadkov, takže keď mi vypíše chybu na nejakom riadku, viem aj na ktorom.

Ako súčasť 3. bodu by mohla byť aj realizácia príbuzných nápadov. Vďaka tomu, že som spolu s Wienerom začal pracovať na stránke Johnnyho Casha, získal som tak doménu (adresu) aj pre túto Revival skupinu.
4. uvedenie stránky do života. Viete čo to je doména a hosting? Doména - to je tá adresa, čo zadávate do prehliadača (napr. blog.sk) a hosting... mohol by som vám povedať, že hosting je server na ktorom... ale bolo by to príliš zložité. Aby stránku videli ľudia, musia mať k nej prístup. Prístup majú vtedy, ak je stránka na nejakom počítači, ktorý je pripojený do internetu (non-stop). Firmy, ktoré ponúkajú hosting "prenajímajú" miesto na disku svojich počítačov, kam si umiestnite stránku. Ak si také miesto objednám, stačí mi to tam iba nahrať (podobá sa to kopírovaniu súborov z disku na disk), nie je to nič zložité.
5. pridávanie informácií. Jedna vec je, mať hotovú stránku. Ak máte hotovú stránku, je to fajn, ale väčšinou býva prázdna. Takže tam musíte nahádzať nejaké informácie (najlepšie je, ak sa týkajú tej stránky). Nahadzovanie sa môže robiť rôzne - napríklad cez redakčný systém (to je to, cez čo píšete svoj blog), alebo rovnakým postupom, ako sa stránka tvorí, cez editor priamo do zdrojového kódu. A tie informácie musím aj odniekiaľ čerpať a kontrolovať priebežne výsledok.
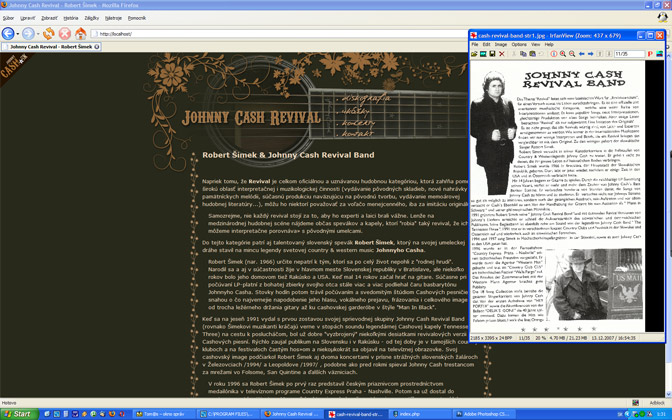
Potom to vyzerá takto:

Mám otvorených milión okien, v jednom mám napr. nejaký článok, v druhom si kontrolujem stránku, či je to stále pekné (som narcis), ďalší je editor, grafický program (ak by bolo potrebné dorobiť nejakú sprostosť) atď.
6. výsledok. Aj keď som to celé opísal dosť zjednodušene, takto nejak to funguje. A ak sa to celé podarí, tak výsledok môže vyzerať, nejak takto: revival.johnnycash.sk
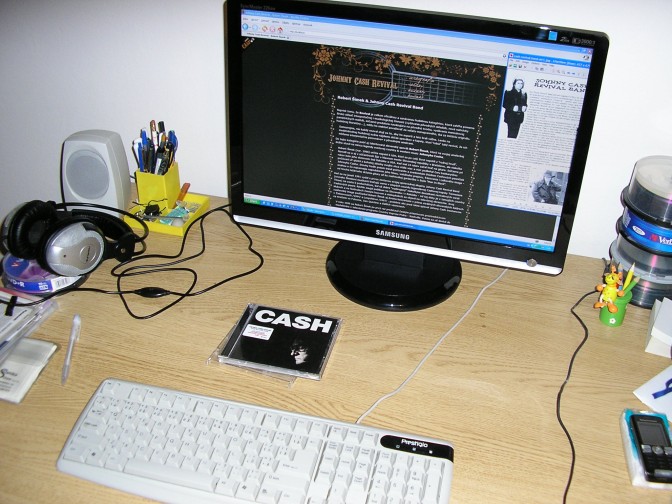
Aby som nezabudol, počas celej práce je dôležitá aj neustála inšpirácia. U mňa, v tomto prípade, to vyzerá nejak takto (to je moja pracovná plocha a voľne pohodené CD Johnnyho Casha - to je tá inšpirácia):

váš

P.S. aj tak je najväčšia zábava, keď sedíte pri počítači, pozeráte na dáta, ktoré sa nahrávajú na server a uvedomujete si, že je pravdepodobne preťažený. Potom pri nahrávaní jednej fotky strávite večnosť... tak ako ja teraz na blogu.

Komentáre
jóój Shaggy...
s foto je to veru niekedy tak
a ešte niečo, už minule som sa chcel spýtať: prečo nemáš urobený blog podľa seba?
:-)
Prečo?
Bohato mi stačí, že som si musel meniť font, keď sa mi to tu jedného dňa zmenilo na Times New Roman (to bolo vtedy, keď sa Ross sťažoval že v CSS-ku nefungujú úvodzovky, ale to je nepodstatné).
Proste tento systém, čo sa týka úpravy je na dve veci a ja radšej svoj čas zabijem inak :D
aha, veď jasné ...